Inhalt dieses Beitrags
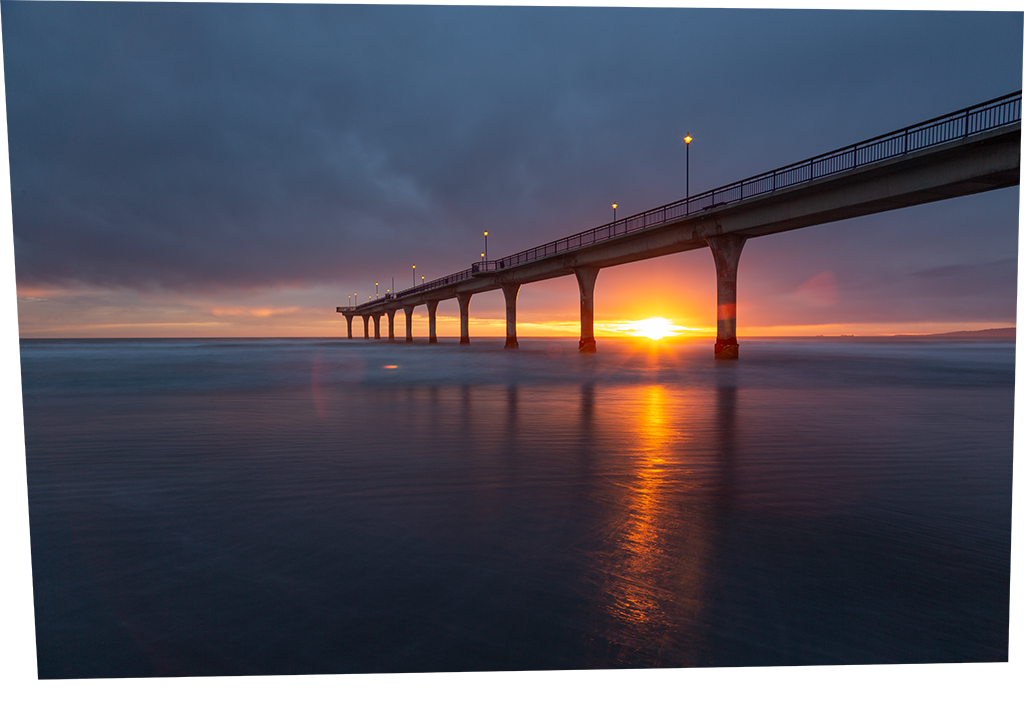
In meinem Blog zeige ich in fast jedem Beitrag vorher-Nachher-Bilder. Auch auf sozialen Medien poste ich gelegentlich nicht nur das fertige Bild, sondern auch auch das Original.
Für den vorher/nachher-Slider im WordPress-Blog benutze ich schon seit längerer Zeit das Plugin TwentyTwenty.
Es gibt aber auch mehrere alternative Plugins, die ähnlich arbeiten. Allen gemeinsam ist: Sie benötigen zwei Bilder, die optisch/geometrisch exakt übereinander liegen.
Wer, wie ich, Bilder mit kleinen Hintergrundstorys postet, kennt das Zeitproblem: Du willst auf allen möglichen Kanälen feuern, um Aufmerksamkeit zu erregen. Da darf das vorher/nachher-Bild nicht allzu viel Zeit in Anspruch nehmen. Ich habe daher über die Jahre einen Workflow entwickelt, der nicht länger als zwei Minuten pro Motiv benötigt. Einzige Voraussetzung: Photoshop. Nicetohave: Lightroom.
Schritt 1: Bilder in Photoshop als Ebenen öffnen
Zunächst benötigst Du das Original-Bild und das fertig bearbeitete Bild in einer ähnlichen Größe. Ich exportiere die beiden aus Lightroom. Wenn Du eine andere Software benutzt, geht das aber genauso. Lightroom-User können die Option „In Photoshop als Ebenen öffnen“ nutzen und können sich dadurch 2 bis 3 Arbeitsschritte sparen. Vorgehen:
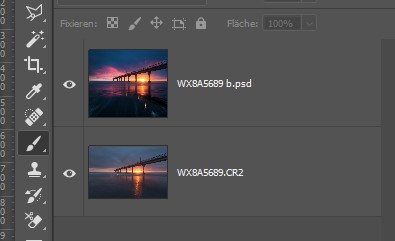
- Markiere das fertig bearbeitete Bild und das Originalbild
- Klicke mit der rechten Maustaste auf eines der beiden Bilder
- „Bearbeiten in…“
- „In Photoshop als Ebenen öffnen“

Beide Bilder finden sich danach in Photoshop als Ebenen wieder. Das kann einen Moment dauern, da in Photoshop Makros ablaufen.

Wer kein Lightroom benutzt, exportiert die beiden Bilder einfach aus der Bildbearbeitung seiner Wahl. Anschließend werden die beiden Bilder als Ebenen in Photoshop importiert. Ablauf:
- Menu „Datei“
- „Platzieren und einbetten…“
Schritt 2: Finales Bild zur unteren Ebene machen
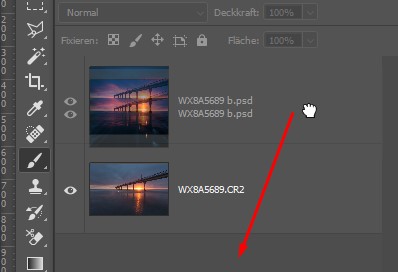
Die beiden Bilder sind nun als Ebenen in Photoshop angelegt. Ihre Reihenfolge ist zufällig und davon abhängig, wie/wann sie importiert wurden. Das fertige Bild muss immer die untere der beiden Ebenen sein.
Per Drag&Drop kannst Du die Obere zur unteren Ebene in Photoshop machen, für den Fall, dass Dein fertiges Bild oben stand.

Schritt 3: Ebenen automatisch ausrichten lassen
Wenn Du das finale Bild gecroppt hast, oder wenn Du die Geometrie geändert hast (Drehung oder in die Länge ziehen), werden die Ebenen vermutlich nicht deckungsgleich übereinander liegen.
Um Dir zu ersparen, hier ewig lang herum zu schieben und zu probieren, kannst Du eine Automatik von Photoshop einsetzen: „Ebenen automatisch ausrichten“. Ablauf:
- Stell sicher, dass das finale Bild die untere Ebene ist
- Markiere beide Ebenen (Ausgangsbild und fertiges Bild)
- Wähle im Menü „Bearbeiten“, anschließend: „Ebenen automatisch ausrichten…“
- Bei der Projektion kannst Du das vorgegebene „Auto“ wählen.

Es folgt nun ein wenig Photoshop-Magie. Am Ende des Prozesses sollten Deine beiden Bilder bestmöglich übereinander liegen.
Pro-Tipp: Wenn Du einen möglichst wackungsfreien Überblend-Effekt haben möchtest, solltest Du in beiden Bildern die Objektivkorrekturen jeweils aktivieren oder deaktivieren (in der Bildbearbeitungssoftware Deiner Wahl, z.B. Lightroom). Photoshop kann solche Verzerrungen (z.B. Tonnenkorrekturen) nämlich nicht oder nur ungenügend ausgleichen.
Schritt 4: Vorher-Nachher-Bilder exportieren
Die beiden Ebenen sind nun fertig für den Export. Ich empfehle Dir, vor dem Export die Größe der finalen Bilder festzulegen. Das erspart Dir langes Warten im Exportfenster:
- Klicke im Menü „Bild“
- Anschließend „Bildgröße…“
- Gib die Bildgröße der fertigen vorher/nachher-Bilder an. In meinem Fall sind das 1024 Pixel, in Deinem Fall kann das ein anderer Wert sein. Das hängt von Deinem WordPress-Design ab.
Nun bist Du bereit für den Export. Deaktiviere die Ebene mit dem fertigen Bild und exportiere zunächst das Ausgangsbild. Anschließend deaktivierst Du die Ausgangsbildebene und exportierst das fertige Bild.
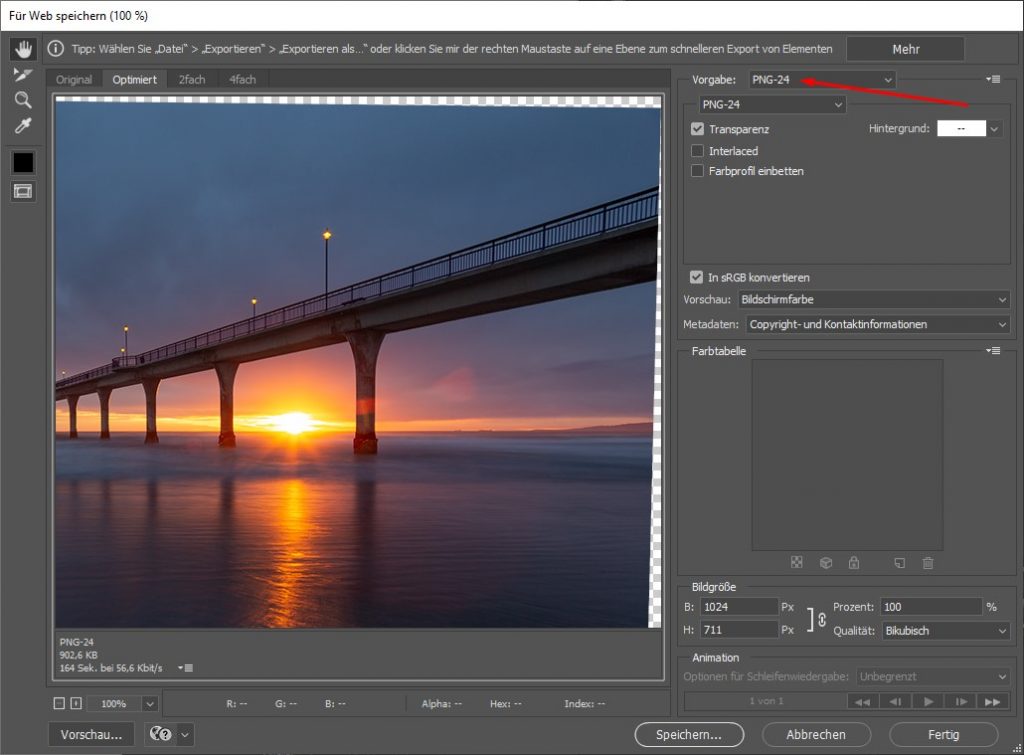
Der Export funktioniert am einfachst so:
- Wähle „Datei“
- „Exportieren“
- „Für Web speichern (Legacy)…“
- Mit der Vorgabe PNG-24 bekommst Du automatisch Bilder mit einer Transparenz (in den Überlappungsbereichen)

Fazit: 2 Minuten für vorher-nachher-Bilder
Wenn Du diese Methode zwei oder dreimal angewendet hast, bekommst Du Routine. Für meine vorher/nachher-Bilder benötige ich selten länger als zwei Minuten. Auf diese Weise kannst Du die Bilder automatisch überblenden und musst Dir vorher keine Gedanken über geometrische Veränderungen im Bild machen.
Wie sind Deine Erfahrungen mit vorher/nachher-Bildern? Welche Tools benutzt Du? Poste Deine Infos unter den Beitrag in den Kommentaren, ich freue mich über Deinen Input 🙂






Kommentare
Hallo Stefan,
cooles Tutorial! Du schreibst oben, dass du die Bilder auch auf social media postest.. heißt das, dass das mit dem Spider auch auf Facebook funktioniert ? Ich würde das gerne für meine Arbeit nutzen. Wir wollen Mitarbeiter in Alltags- und Arbeitskleidung fotografieren und der Slider soll dann halt eben diese „zwei Welten“ zeigen – ich hoffe, das ist verständlich geschrieben. Ich würde mich sehr über eine Rückmeldung freuen !
Viele liebe Grüße, Wiebke
Hallo Wiebke, vielen Dank für Dein Feedback. Der Satz in der Einleitung ist zweideutig, da hast Du Recht. Bei dem Tool, dass ich hier zeige (TwentyTwenty) handelt es sich um ein WordPress-Plugin. Daher ist es nur auf WordPress einsetzbar. Der grundsätzliche Workflow (also: Wie kann ich zwei Bilder überlagerungsfähig machen) ist aber universell.