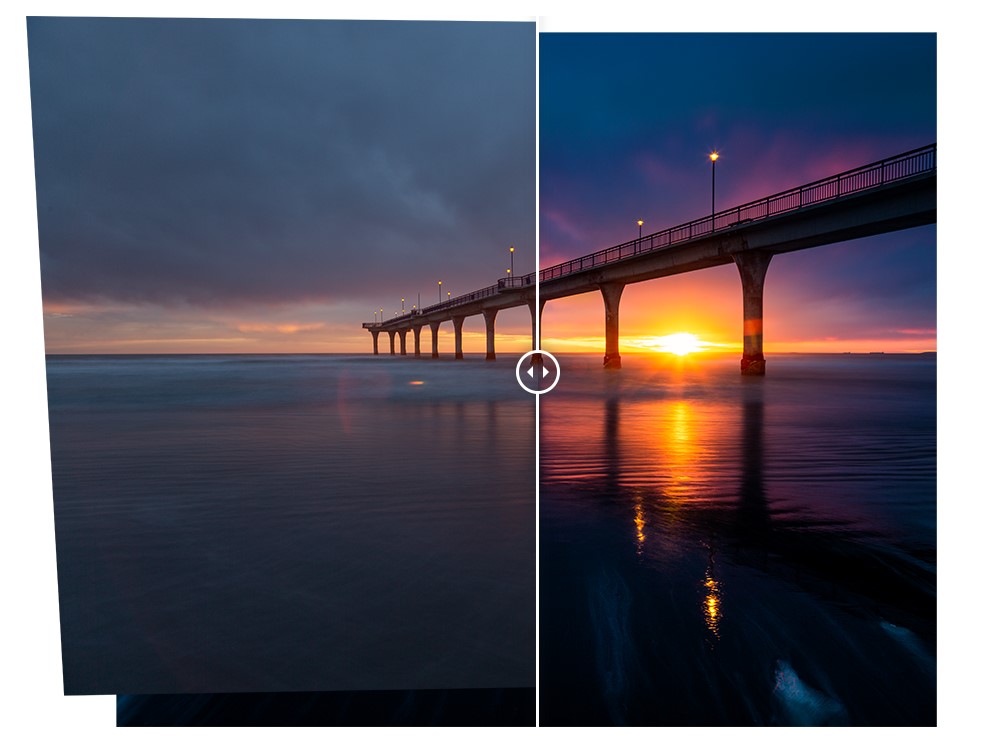
Ich zeige hier im Blog häufiger mal before/after-Bilder, um die Bildentwicklung deutlich machen zu können. Bisher standen diese Bilder nebeneinander, was für den Betrachter bedeutete: Schnell hin und her blicken, um Unterschiede zu finden.

Ab sofort kommt ein Vergleichs-Slider zum Einsatz: Per Wischbewegung lässt sich das Bild hin- und her blättern und so wie in einem Daumenkino vorher und nachher vergleichen.
Technisch habe ich den vorher/nachher-Slider mit dem Plugin „TwentyTwenty“ für Lightroom realisiert. Im Zusammenspiel mit Lighroom gehe ich wie folgt vor: Damit die Bilder deckungsgleich angezeigt werden, lege ich zunächst eine virtuelle Kopie des finalen Bildes an. Im Entwicklungsmodul nutze ich die „zurücksetzen“-Funktion. Dadurch wird das Ursprungsbild wieder „out of cam“ angezeigt. Damit die beiden Bilder nun auch tatsächlich übereinander projiziert werden können, müssen noch alle Änderungen bezüglich Beschnitt Winkel und Geometrie auf das Out-of-cam-Bild angewendet werden. Am einfachsten geht das mit der kopieren-Funktion im Entwicklungsmodul:
Für den Export habe ich mir ein Preset angelegt, mit dem ich die beiden Grafiken für TwentyTwenty in der für meinen Blog passenden Breite exportiere.
In WordPress werden die beiden Grafiken dann in voller Größe untereinander gestellt, getrennt durch einen normalen Umbruch. Von und hinter die beiden Bilder wird jeweils noch ein Wort in eckigen Klammern geschrieben und schon sollte der Slider funktionieren:

Bei folgenden Posts habe ich den Vergleichs-Slider nachträglich eingebaut:
- The Sentinel
- Forest watchdog
- Schlüttsiel Harbour
- Parisian Traffic Lights
- The Large Staircase – Welcome to Opéra Garnier (V3)
- Gaisl Höhenweg at the Dolomites- Circle the Abyss
In Zukunft werden alle neuen Blogposts mit Slidern versehen, sofern das Motiv dieses hergibt. Wer kein Posting verpassen möchte folgt mir einfach auf Facebook oder auf Google+.